
Code is adapted from the plugin ‘Columns’ by Konstantin Kovshenin.
Bootstrap is an HTML, CSS, and JS framework that is used to develop responsive, mobile websites. It employs a grid system that divides the viewport into twelve distinct columns. On desktops, the columns scale proportionally to the width of the viewing area while on mobile devices and tablets the columns stack on top of one another. This plugin takes advantage of that grid system to allow for WordPress content to be split up equally between the twelve columns.
To create a group of columns, use the [column-group] shortcode. To add columns to a group, use the [column] shortcode. For example:
[column-group]
[column]This is the first column[/column]
[column]This is the second column[/column]
[/column-group]
The first column will occupy the first six columns of the Bootstrap grid while the second column will fill the remaining six.
Spanning Columns
The plugin’s columns can also be manually spanned across the Bootstrap grid. By adding the span attribute to the starting column shortcode, the number of Bootstrap columns that the WordPress columns take up can be assigned. For example:
[column-group]
[column span=“4”]This is the first column.[/column]
[column span=“6”]This is the second column.[/column]
[column span=“2”]This is the third column.[/column]
[/column-group]
The columns will take up four, six, and two of the Bootstrap columns respectively. Note: The span value is actually a ratio so if the total value of the spans in a column group does not equal twelve, then the plugin will assign the column sizes by means of percentage.
Download & install the zip archive
The plugin package installer can be downloaded from the WP2E project tab called “code”.
1 – Select the version to download if this option is available otherwise the “latest” version of the main plugin will be used.
2 – After downloading the zip archive install the plugin package installer in you local environment and activate the script from the plugin list.
3 – Under the section “Plugins” of the admin dashboard you should see a new “Dependencies & Licenses” link. Follow the instructions from this panel to finalize the installation of the missing dependencies.
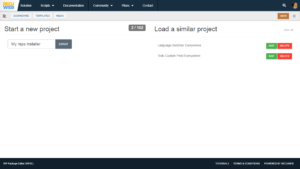
- Give a name to your project
- Download the Installer Package
- Install & activate the plugin locally
- Install the suggested dependencies
Tips: Use the WP2E panel to add/suggest new dependencies to the local installation. Press F5 in the list of dependencies if the changes are not displayed right away.