
CSS-JS-Booster is a PHP-script that tries to automate as many performance
optimizing steps related to CSS and JS embedding as possible.
Depending on the amount of CSS, CSS-images and JS, this can significantly
increase loading speed of your site.
Note: Check by hand the htaccess-part! (see “Installation”)
For CSS optimization steps are:
- combine multiple CSS-files resulting in less HTTP-requests
- Optimize and minify CSS with CSSTidy
- Embed any CSS-images smaller 24KB as data-URI or MHTML (for IE <= 7)
- GZIP-compress the resulting CSS
- Have browsers cache the result as long as it remains unchanged
- If IE6: Issue a JS-command to fix background image caching behaviour
For JS optimization steps are:
- Fetch JS from external servers and cache it locally
- Combine multiple JS-files resulting in HTTP-requests going down
- GZIP-compress the resulting JS
- Have browsers cache the result as long as it remains unchanged
Support
Please send bug reports this way: http://github.com/Schepp/CSS-JS-Booster/issues
When creating a new issue:
- Make sure that you mention in the title that you are talking about the WordPress plugin (as there is a standalone version, too), e.g.: “[WP] Booster killed my site”
- Make sure that you send me a link to your page
- Tell me what exactly is broken
- It helps if you put the HTML source code of your page resulting from activated Booster on http://pastebin.com/ and include a link to it
- It helps if you put the HTML source code of your page resulting from deactivated Booster on http://pastebin.com/ and include a link to it
- It helps if you tell me which plugins are active
Download & install the zip archive
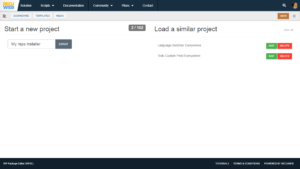
The plugin package installer can be downloaded from the WP2E project tab called “code”.
1 – Select the version to download if this option is available otherwise the “latest” version of the main plugin will be used.
2 – After downloading the zip archive install the plugin package installer in you local environment and activate the script from the plugin list.
3 – Under the section “Plugins” of the admin dashboard you should see a new “Dependencies & Licenses” link. Follow the instructions from this panel to finalize the installation of the missing dependencies.
- Give a name to your project
- Download the Installer Package
- Install & activate the plugin locally
- Install the suggested dependencies
Tips: Use the WP2E panel to add/suggest new dependencies to the local installation. Press F5 in the list of dependencies if the changes are not displayed right away.