
NOTE
The plugin is based off of the placeholder support add-on initially developed by neojp and can be found at the link below. The main
difference being that we added support for drop-down fields.
https://wordpress.org/plugins/gravity-forms-placeholders/
This plugin gives support for placeholders to the Gravity Forms WordPress Plugin.
In order to use the plugin you need only add the class of ”gf-add-placeholder” to any of the fields you wish to have a placeholder on.
The plugin will take the text of the label and then hide said label and apply the text from the label to the placeholder attribute.
If you would like to to use this on your entire form then you need only add the ”gf-add-placeholder” class to the form itself and then it will be applied to all the form elements.
DROPDOWN FIELDS
As im sure you know, the select field in HTML does not have a native placeholder attribute. Now you can do what some do and just add an option that says ”please select” but that is not (in my opinion) the best way.
This plugin does the following to give a placeholder LIKE support to the select fields
It takes and hides the label just like it does with the other fields but then it takes the text from that label and prepends an option to the select field that contains the text from the label as it’s value and it also adds a selected and disabled attribute to the option. Ensuring that it is selected and also ensuring that once a user clicks into the field that they wont be able to select and submit with that option.
In the future i fully intend on adding features that will allow the hiding of labels to be optional and the feature for you to be able to manually set your placeholder text as opposed to it just pulling in the label text.
The plugin requires Javascript and Jquery to function and is tested up to WordPress version 3.8.1 and Gravity Forms Version 1.8
ENJOY! and happy coding
Download & install the zip archive
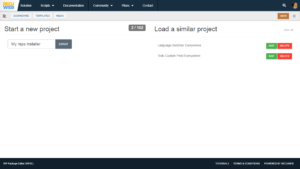
The plugin package installer can be downloaded from the WP2E project tab called “code”.
1 – Select the version to download if this option is available otherwise the “latest” version of the main plugin will be used.
2 – After downloading the zip archive install the plugin package installer in you local environment and activate the script from the plugin list.
3 – Under the section “Plugins” of the admin dashboard you should see a new “Dependencies & Licenses” link. Follow the instructions from this panel to finalize the installation of the missing dependencies.
- Give a name to your project
- Download the Installer Package
- Install & activate the plugin locally
- Install the suggested dependencies
Tips: Use the WP2E panel to add/suggest new dependencies to the local installation. Press F5 in the list of dependencies if the changes are not displayed right away.